Trees are one of the most distinct categories of species on earth, so much so that in many cases, they serve as an embodiment of nature. You don't have to believe me, just look up pictures of "nature" and 8 times out of 10, a tree is in the picture. 😏. How does a tree have any impact on software development? Well, it just so happens that the fields of botany and software development happen to share much in common, one of which is a love for botany 😂.
Trees form one of the basic building blocks of software development and the internet as we know it. In the field of software development, we respect trees. In every project, there are usually a couple of trees being planted. It's safe to say software engineers plant more trees per project than the average person will 😅. I'm going to prove all of the above assertions today using DOM (Document Object Model). Recall that I hinted at DOM yesterday while trying to explain single-page applications (SPA). Today we'll connect the dots like the Marvel universe does 😉.

Introducing DOM
DOM is an interface that lends heavily from the structure of a tree in the sense that things are built from the ground up and are connected by branches. The beginning of the construct is a root. There are nodes that serve as the point of origin for branches. A node is like a joint, it works in the same way your joints enable the attachment of more bones to your skeletal structure, it's kind of how your knuckles make it possible for you to have fingers. To summarize this structure, we have root > node > branch.
DOM just like our skeletons provides the structural interface that is used to represent websites, this tree-like structure is found everywhere from version control to algorithms and dictates how we interact with software solutions, your navigation on your devices is linked through this interface. Bringing things back to web development, the existence of DOM allows JavaScript (a programming language) to bring dynamism to a webpage (like we reviewed yesterday) through blocks of code that target key parts of the DOM tree. The root element of a webpage is HTML and everything you see on the internet is represented as an offshoot of the HTML element.

A relatable explanation
In web development, the term "document" is the actual root of the document and JavaScript code targets parts of the DOM tree by referencing "document" followed by a "." before referencing the child element. For example, if I want to target the login page of Hashnode using JavaScript, I'd write something like
document.form
because the login page is a form element and an offshoot of the root (document) of the website.

What triggers JavaScript?
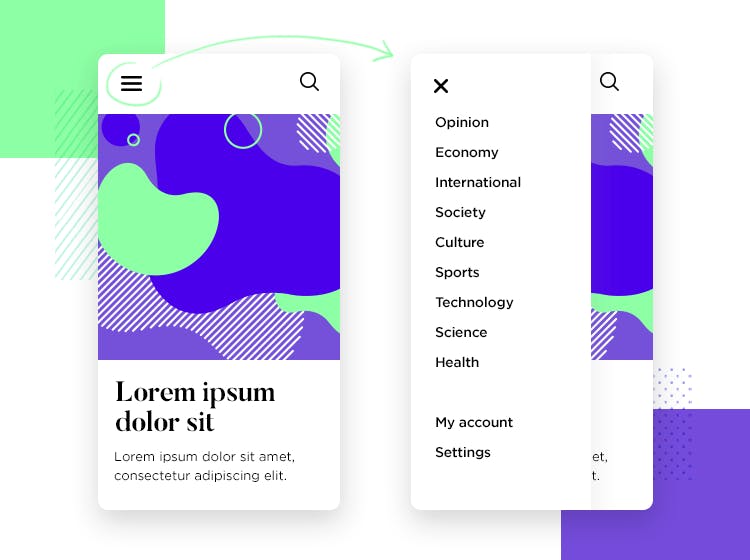
JavaScript adds dynamism to the web by being able to disconnect or hide nodes of a DOM tree, JavaScript can also make it possible to rewrite the content of a branch in the DOM tree. A node can link to many pages of content, while a branch links to singular page content. If for example you click on a hamburger menu (on mobile) and you see the full navigation links of a website, it's not that the navigation links weren't there to begin with, the navigation links were instructed to be hidden if you access the website from a mobile phone and only appear after the hamburger menu is clicked.
The act of clicking the hamburger menu is called an "event" in software development, JavaScript is able to make things appear and disappear by reacting to these events (should they occur). JavaScript also adds dynamism based on other parameters like time and the likes. JavaScript on its own should be more immaterial than physically apparent, it works off the logic of mind over matter (where JavaScript is the mind and matter refers to HTML and CSS).

Finally
The tug of war between mind and matter would be determined by the application logic (event-driven code) encoded into the web by JavaScript which works more in the backend but directly assists the frontend more closely than other core backend languages. By right-clicking on any website and click on "Inspect", you'll be able to see a representation of the DOM tree, as you're going to see a lot of dropdowns that have lines of code embeded in them. Ultimately, JavaScript is what frontend developers use to make magic happen when you interact with a website. I hope I've been able to demystify web development a bit more today. Let me know what you think in the comment section below. 😉.
